главная » создание flash игр

Создание Flash игр
 |
 |
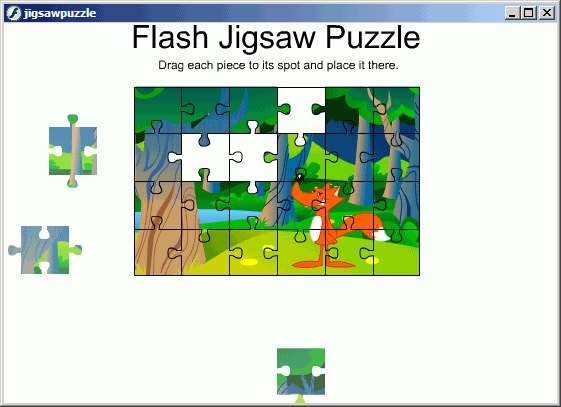
Пазл Исходный файл: Jigsawpuzzle.fla Игра "Пазл" состоит из элементов одного размера, которые, соединяясь, образуют целостное изображение. Обычно они сделаны из картона и для составления картинки требуется большая площадь, например, обеденный стол. Так как экран монитора слишком мал по сравнению со столом, создать компьютерный аналог такой игры очень сложно.Однако в упрошенном варианте подобная игра вполне применима для Web-сайта в качестве развлекательного материала. На рис. 13.1 показан кадр ролика Jigsawpuzzle.fla. На игровом поле имеются 24 элемента картинки и пустая сетка, куда эти элементы должны быть помещены.
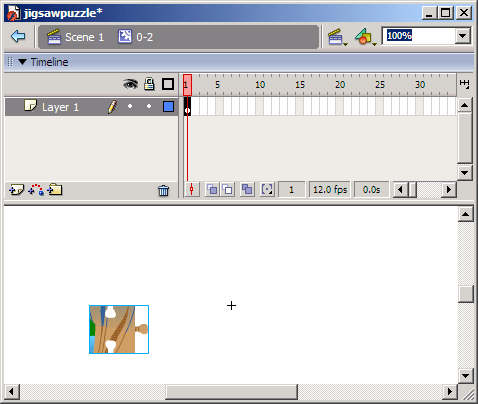
Задача проекта Цель проекта - создать простую, но от этого не менее интересную игру "Пазл". Игрок сможет перетаскивать элементы мозаики с границы рабочего поля на сетку. Когда элемент окажется около того места, где должен располагаться, он будет зафиксирован.Подход Для создания этой игры можно просто прикрепить небольшой сценарий к клипу "actions", расположенному вне рабочего поля. Когда пользователь щелкнет по рабочему полю, сценарий определит, какой элемент находится под курсором, затем этот элемент будет перетаскиваться с использованием стандартных возможностей Flash.Когда кнопка мыши отпускается, код определяет, находится ли элемент мозаики рядом со определенным для него местом, и, если да, элемент фиксируется. Сначала устанавливаем для всех клипов, содержащих элементы мозаики, свойство _alpha=75, чтобы они стали немного светлее. Затем, когда игрок поместит элемент на свое место, соответствующий клип станет полностью непрозрачным. Таким образом, будет обеспечена некая обратная связь с игроком, ему будет сообщаться, что элемент находится на своем месте. Также будет проверяться, является ли элемент мозаики полностью непрозрачным в тот момент, когда пользователь щелкает по нему мышкой и начинает перетаскивать. Это необходимо, чтобы те элементы, которые уже находятся на своем месте, больше не перемешались. Узнать, находится элемент на своем месте или нет, несложно, потому что они сделаны таким образом, чтобы их центр находился в центре основной картинки. Например, у элемента из верхнего левого угла центр будет правее и ниже (рис. 13.2). Теперь представьте, что каждый элемент создан именно так. Центр элемента останется в центре картины не зависимо от того, где он будет располагаться. Если вы не совсем поняли, что я имею в виду, просмотрите исходный ролик Jigsawpuzzle.fla. Изучите несколько клипов, содержащих элементы мозаики, и увидите, что центр остается постоянным. Это намного упрощает код. Каждый элемент должен быть помещен точно на свое место, чтобы вписаться в контур картинки. Так что способ определения надлежащего положения элемента будет одинаковым для всех клипов.
Подготовка ролика Так как же я создал 24 элемента в игре? На самом деле, это была самая сложная часть работы. Однако здесь нет ничего сверхъестественного. просто данный процесс отнимает много сил. /Зля тех, кто хочет знать, я постараюсь объяснить. Нет одного универсального способа создания элементов с помощью Flash-графики, каждый выбирает то, что ему больше нравится.Я начал с изображения, которое представляло собой набор линий и областей на одном слое, после чего преобразовал все линии в области, так чтобы в изображении остались только сплошные области. Затем я создал кадр для мозаики (см. рис. 13.1). Я нарисовал только небольшую часть сетки вдоль направляющих Flash, затем скопировал и вставил этот кусочек несколько раз, так что получилось очертание картинки (как в пазле). Затем каждую область сетки залил красным цветом и выделил все залитые области, кроме той, которая предназначена для элемента мозаики в верхнем правом углу. Скопировал выделение и вставил его в верхнюю часть моей картинки. Потом выделил и удалил всю красную область, таким образом, на рабочем поле остался только один элемент. Так как мои действия уничтожили созданное ранее, я сохранил копии очертания и картинки в других слоях. Теперь я могу повторить эти действия для создания следующей картинки. Для 24 элементов пришлось проделать это 24 раза. Когда все было сделано и получилось 24 клипа, понадобилась сетка для повторного выравнивания элементов, так чтобы их центр располагался в нужном месте. Для завершения мне понадобилось 20 минут. Однако, возможно, вы сделаете то же самое гораздо быстрее. , После того как у меня получились все элементы, я поместил экземпляр каждого клипа на рабочее поле и присвоил экземпляру клипа имя, соответствующее имени самого клипа. 24 элемента называются от "0-0" до "5-3" в зависимости от вертикального и горизонтального положения элемента. Однако я разместил элементы вокруг границы рабочего поля в произвольном порядке. Также каждому клипу присвоил значение _apha=75. Затем я поместил клип контура картинки в центр и назвал его "outline". Создание кода Весь сценарий прикреплен к клипу "actions", расположенному за пределами рабочего поля. Он начинается с обработчика событий onClipEvent (mouseDown), который реагирует на щелчок мыши по рабочему полю.Этот код просто просматривает элементы картинки и определяет, находится ли один из них под курсором, а также является ли элемент полностью непрозрачным, то есть размещен ли на своем месте. Если элемент найден, программе Flash сообщается, что теперь он подвижный и может перемещаться с помощью команды startDrag. Затем программа завершается. Команда startDrag - основное действие, позволяющее пользователю перетаскивать клип. Оно не такое универсальное, как методы перетаскивания, рассмотренные ранее, но в простых случаях работает хорошо. Команда stopDrag останавливает перетаскивание.
onClipEvent(mouseDown) { onClipEvent(mouseUp) { Другие возможности Эта игра - самая простая из программ составных картинок-загадок, Вы без труда можете ее усовершенствовать. Например, можно зaпoминать исходное положение элемента при перетаскивании, а затем возвращать его на место, если игрок неправильно поместил его.Еще один способ сделать игру интереснее - написать функцию, которая будет проверять, все ли элементы уже находятся на своем месте и если да, будет осуществлять переход к кадру с поздравлением с победой. Можно усложнить игру, создав более 24 кусочков, тем самым получив больше мелких элементов. Если хотите, позвольте игроку поворачивать каждый элемент на 90°, 180° или 270°. Для этого пользователь мог бы нажимать клавишу Пробел. Элемент будет фиксироваться в своем положении только в том случае, если он правильно повернут. Конечно, есть более сложные варианты, например, картинки-загадки, у которых нет очерченного контура. Игрок может соединить два или более элементов в любом месте экрана, а затем прикрепить их к целой картине. Однако для такой игры потребуется написать большой сценарий. Вместо этого давайте перейдем к другому виду составления картинок. |
 |
 |