главная » создание flash игр

Создание Flash игр
 |
 |
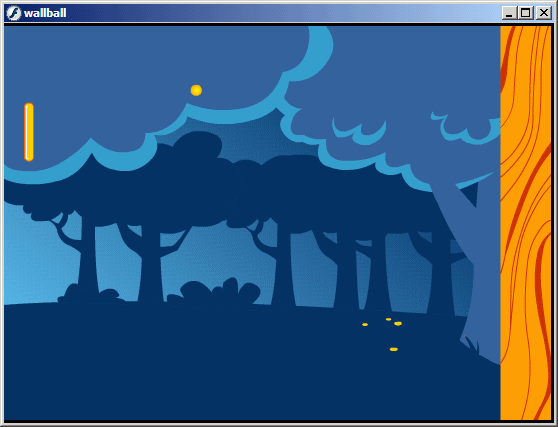
Стена и мяч Исходный файл: Wallball.fla Первая игра называется "Стена и мяч". В ней имеются бита, управляемая пользователем, и три стены, от которых может отскакивать мяч. Четвертой стены нет (она открыта). Задача игрока состоит в том, чтобы не позволить мячу пролететь мимо биты (рис. 11.1).
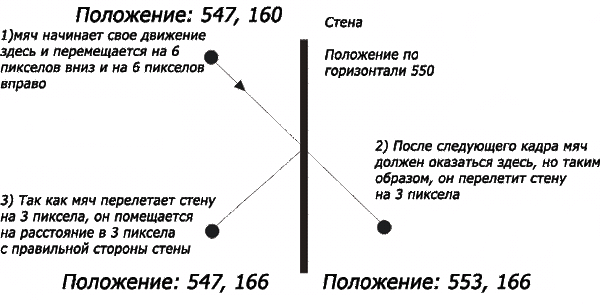
Задача проекта Цель данного проекта – создать игру, где двигающийся мяч будет отскакивать от стен и биты. Бита будет перемещаться по вертикали в соответствии с движением мыши. Если мяч пролетает мимо биты и достигает границы экрана, игра заканчивается. При столкновении мяча с битой скорость первого должна немного увеличиваться.Подход Самое сложное при создании этой игры - сделать так, чтобы мяч правильно отскакивал от стен. Многие программисты не учитывают ни диаметр мяча, ни его скорость. В результате может случиться, что мяч будет отскакивать не от стены, а от точки, расположенной за ней.Рассмотрим ситуацию, когда мяч оказывается за стеной. При этом надо выяснить, насколько далеко залетел мяч за пределы игрового поля. Так как мяч перемещается на несколько пикселов в одном кадре, он может легко проскочить за стену на несколько пикселов. После того как вы узнаете, насколько далеко за стеной оказался мяч, вы можете изменить направление его движения, а затем поместить мяч на соответствующее расстояние с нужной стороны стены. На рис. 11.2 показана диаграмма работы данного алгоритма.
Столкновения с битой рассматриваются точно так же, как и столкновения со стеной. Единственное различие - вы должны изначально убедиться, что вертикальное положение биты допускает удар мяча об нее. Если мяч проходит через горизонтальное положение биты, но ее там нет, нужно присвоить некой переменной значение, указывающее, что мяч был пропущен. Таким образом, у пользователя не будет другого шанса отбить мяч, пока тот летит до границы экрана. Подготовка ролика Единственными фафическими объектами, необходимыми для этой игры являются мяч, бита и стены. Изображения стен не используются в коде, так как реальные фаницы ифового поля определяются с помощью значений определеннных констант.Создание кода Для этой игры необходимы лишь три функции (посмотрите исходный файл, Wallball.fla). Все эти три функции будут вызываться в клипе "actions”:
onClipEevent(load) {
function initGame() { К радиусу мяча прибавляется значение его положения, чтобы получить точную позицию правого края мяча. Если мяч оказался за стеной, функция movePaddle подсчитывает, как далеко он перелетел, и присваивает это значение переменной overshoot. Затем мяч перемешается назад на расстояние, в два раза превышающее значение overshoot. Направление мяча меняется при умножении dx на -1, таким образом, знак dx меняется на противоположный. Если значение dx до столкновения мяча со стеной было равно 5, то после этого события становится равным -5. Затем код проверяет, пролетел ли мяч сквозь нижнюю стену или нет (3). Этот фрагмент похож на предыдущий, только вместо х и dx используются величины у и dy. Фрагмент кода, где проверяется, пролетел ли мяч через верхнюю стену, несколько отличается от уже рассмотренных (4). Для определения положения верхней границы мяча из положения его центра вычитается радиус. Затем величина overshoot рассчитывается как разница между положениями стены и верхней границы мяча. Для того чтобы определить, ударился ли мяч о биту или нет, сначала код рассчитывает положение правой границы биты (5). Потом, если мяч находится достаточно близко к бите, рассчитываются верхняя и нижняя границы, а затем определяется, пересекаются ли мяч и бита (6). Если мяч сталкивается с битой, то он ведет себя так же, как и при столкновении со стеной. Однако при этом скорость мяча увеличивается на 5% (7). Если мяч перелетает через стену, совершается только одно действие - переменной passedPaddle присваивается значение true. Если значение переменной passedPaddle равно true, и мяч находится там, где должна быть левая стена, игра заканчивается (8). Курсор возвращается в исходное положение, и ролик переходит к кадру "game over". В конце функции moveBall положение мяча устанавливается в соответствии со значениями х и у. Оператор *= работает точно так же, как и +=, только он умножает исходное значение переменной на указанное число. То есть если значение а равно 5, строка а *= 3 изменит это значение на 15. Если же записать а *= -1, значение переменной а станет равным - 5. Воспользовавшись записью *= - 1 можно быстро изменить знак переменной.
function moveBall() {
function movePaddle() { К сведению Убедитесь, что экземпляру клипа с мячом присвоено имя "ball", а экземпляру клипа с битой - "paddle". Если стены расположены не так, как в исходном ролике, проверьте, правильно ли указаны константы в функции initGame.В основной кадр игры необходимо включить оператор stop, чтобы вставить паузу в основную временную шкалу (это поможет избежать досрочного перехода к кадру окончания игры). Другие возможности Игру можно усовершенствовавать, если позволить игроку пропустить в течение игры определенное количество мячей. Таким образом, игра не будет заканчиваться после пропуска первого мяча, а продолжится со вторым мячом и т.д.Осуществить это можно, присвоив, например, в начале игры переменной ballNum значение 3 или какое-либо другое. В результате, если велична ballNvun будет превышать 0, вместо кадра "game over" ролик будет переходить к кадру "ball lost". Игрок может нажать любую клавишу и начать игру заново, но при этом значение ballNum |
 |
 |