главная » создание flash игр

Создание Flash игр
 |
 |
|
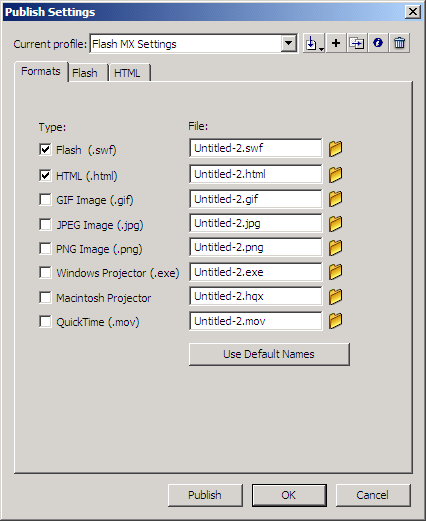
Подготовка ролика к публикации Независимо от того, является ли ваш ролик простой анимацией или сложным приложением, после окончания работы над ним его необходимо экспортировать в swf-файл. Это можно сделать при помощи команды File Publish (Файл -> Опубликовать).Перед этим, однако, надо проверить определенные элементы ролика и, воспользовавшись командой File -> Publish Settings (Файл -> Настройки публикации), настроить его соответствующим образом. Список заключительных проверок Вот список элементов, которые необходимо проверить перед публикацией ролика:• имена копий клипов - имена всех клипов, помещенных на рабочее поле, должны совпадать с именами в коде; Публикация Перед тем как применить команду File -> Publish (Файл -> Публиковать), вызовите диалоговое окно Publish Settings (рис. 1.22). Это большое диалоговое окно состоит из трех вкладок. Вкладка Formats (Форматы) позволяет вам выбрать формат для экспорта. Однако форматы GIF, JPEG и PNG представляют собой неподвижные изображения, а форматы QuickTime Movie и RealPlayer не поддерживают ActionScript программы Flash 5 или MX.Поэтому единственной реальной альтернативой остается формат SWF и Projectors. Вы также можете выбрать экспорт HTML-страницы, которая будет использоваться вместе с swf-файлом.
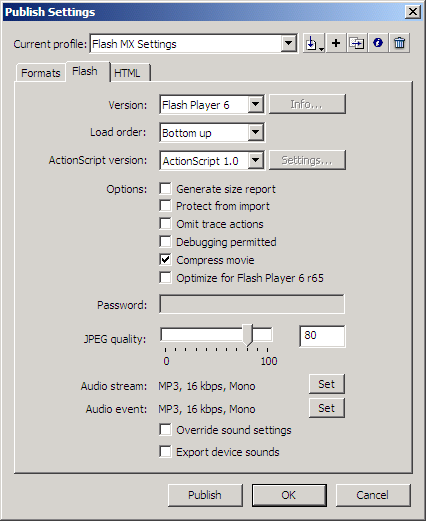
Вкладка Flash позволяет задать несколько настроек конечного swf-файла (рис. 1.23). При выборе опции Generate Size Report (Создать отчет о размере) программа создает краткое описание содержимого swf-файла и помешает его в окно Flash Output (Window => Output). Также создается отдельный файл отчета FileName Report.txt (где FiteName - имя вашего, fla-файла), который помешается в ту же директорию, что и fla-файл. Это поможет вам найти и сократить элементы, занимающие много места.
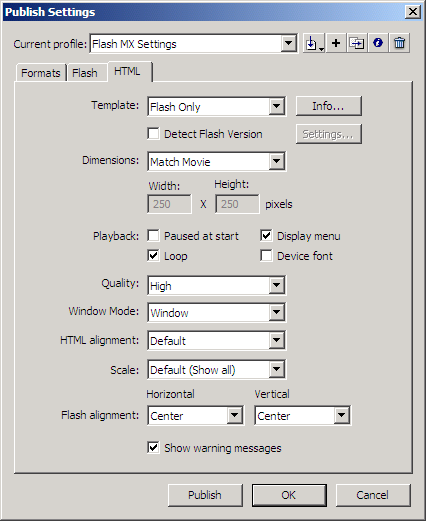
Опция Omit Trace Actions (Игнорировать трассировку) предназначена для того, чтобы отключать сообщения, выводимые командой trace в окно Output. Вывод сообщений происходит только при проигрывании фильма в редакторе, так что для просмотра в браузере или посредством Flash-плеера эта опция не существенна. Опция Protect from Import (Зашита от импорта) создает защищенный от импорта фильм. При попытке импортировать такой ролик будет затребован пароль. Опция Debugging Permitted (Разрешить устранение неполадок) позволяет вам устранять неполадки в ролике во время его воспроизведения. Более подробно об устранении неполадок рассказано в главе 4 "Процесс создания игры". Следующий ряд настроек дает возможность установить значение сжатия по умолчанию для изображений и звуков. При установке флажка Override Sound Settings (Заменять настройки звука) все звуки будут сжаты с параметрами по умолчанию, независимо от ранее установленной степени сжатия. Опция Version (Версия) в нижней части окна, похоже, может творить чудеса. Она предлагает сохранить ролик во Flash 1, 2, 3, 4 или 5. Получается, что создаваемые вами ролики со сложным сценарием ActionScript будут работать во Flash 3? Нет. Если ваш ролик содержит хоть какой-нибудь сценарий на ActionScript, скорее всего, его необходимо экспортировать как ролик Flash 5 или MX. Если же вы используете новые команды версии MX, то ничего не остается, кроме как импортировать фильм в этой версии. Последняя вкладка диалогового окна Publish Settings, изображенная на рис. 1.24. позволяет задать внешний вид HTML-файла, экспортируемого с swf-файлом.
На самом деле опции, показанные на рис. 1.24, не контролируют swf-файл, а только задают тэги HTML-страницы. Эти тэги мы рассмотрим в следующем разделе. Учтите, что настройки Flash Alignment, теоретически позволяющие определять положение swf-файла на странице браузера, реально не работают ни во Flash MX, ни в более ранних версиях. Размещение Flash-ролика в сети Для того чтобы поместить ролик в сети, его необходимо вставить в HTML-страницу. Конечно, вы можете поместить ролик как swf-файл, однако в этом случае он увеличится до размера окна браузера, что вам не нужно.При помощи двух тэгов вы можете поместить swf-файл на Web-страницу и для Internet Explorer, и для Netscape, Более того, множество настроек позволяют задавать нужный внешний вид ролика. Большинство из них автоматически применяются программой при публикации и могут быть установлены в диалоговом окне Publish Settings, показанном на рис. 1.24. Тем не менее вам не помешает знать, как выглядят эти элементы. Не знаю, как вы, а я бы скорее предпочел создать свой собственный HTML, чем использовать шаблон Flash. Приведенный ниже элемент содержит Flash-ролик размером 550x400 под названием Sample.swf. Воспроизведение ролика начинается сразу, уровень качества - высокий, используются шрифты устройства, фоновый цвет - белый. Длинная строка символов, начинающаяся с classid, является обозначением Flash для Internet Explorer. Часть кода, начинающаяся с codebase, дает Internet Explorer команду загрузить Flash Plug-in (программу, встраиваемую в IЕ для проигрывания Flash-роликов) в случае, если он еще не загружен. Netscape не понимает тэг OBJECT, так как он используется для описания управляющих элементов ActiveX - технологии, предназначенной для встраивания мультимедийных элементов в Internet Explorer. Для Netscape необходим элемент EMBED, который дает команду браузеру использовать плагин Flash для запуска Flash-ролика. Как видите, эти элементы очень похожи. Параметр TYPE сообщает Netscape, что это ролик Flash, a PLUGINSPAGE подсказывает, куда направить пользователя в случае, если у него не установлена программа Flash. В отличие от элемента OBJECT элемент EMBED не содержит номер версии Flash, необходимой для воспроизведения вашего ролика. Это значит, что Netscape с Flash 5 попытается воспроизвести ваш ролик, созданный во Flash MX, даже если не сможет понять команды ActionScript. В результате ролик не будет воспроизведен должным образом. Для того чтобы предупредить пользователей, вы можете поместить на страницу предупреждение "Для воспроизведения н еобходим Flash 6 Player". Информацию о новейших технологиях JavaScript для определения версии Flash, установленной у пользователя, вы найдете на сайтах, приведенных в главе "Ресурсы сети Internet для Flash-разработчика". Однако недостаточно просто включить в код элементы OBJECT И EMBED. Все намного сложнее. Дело в том, что Internet Explorer может также использовать элемент EMBED для отображения мультимедийных элементов. Значит, существует вероятность того, что Internet Explorer использует оба тэга и Flash-ролик будет воспроизведен дважды на одной и той же странице.К счастью, существует простой способ не допустить этого. Если поместить элемент EMBED внутрь элемента OBJECT, Internet Explorer проигнорирует его. Таким образом, окончательная версия кода будет выглядеть следующим образом: Приведенный выше код исполняется отлично, однако создает одну проблему: почти каждый параметр должен повторяться дважды, один раз в элементе OBJECT, второй - в элементе EMBED. Если вы вносите какие-либо изменения, не забудьте сделать это в обоих тэгах. Теперь, узнав, как связаны Flash и ActionScript, вы готовы стать программистом на ActionScript. В следующей главе мы начнем изучение Action-Script. |
 |
 |